Avec l’ArcGIS API for JavaScript, vous pouvez créer des applications
cartographiques aussi fonctionnelles que performantes. Vous
pouvez ainsi bien tirer parti de la plateforme ArcGIS que des flux de
données existants en open source. Toutefois, il peut arriver que certaines de
vos applications ne soient pas carto-centrées et
nécessitent d’intégrer d’autres librairies ou frameworks. Et
il en existe beaucoup… Bien souvent, le choix d’en utiliser
un ou une dépend de l’utilisation que vous allez en faire et de votre
but (et de vos préférences :) ).
Parmi les plus
populaires, il y a React. Et ça tombe bien, car c’est ma
préférée alors let’s go !
React

React est une
librairie open source, très populaire. Elle facilite la création d'interfaces
utilisateur interactives. Vous pouvez concevoir des vues simples pour chaque
état de votre application et React mettra à jour et restituera
efficacement les composants appropriés lorsque vos données changent. Les vues
déclaratives rendent votre code plus prévisible et plus facile à déboguer. Ce
n’est pas moi qui le dis c’est Facebook ! Ah oui, j’ai oublié de
préciser, React a été développé par Facebook en 2013, date de la
première release.
Donc si on résume, avec React, la création est simplifiée grâce à sa
flexibilité et son API qui permettent une utilisation facile des composants. À
noter aussi que React travaille avec un DOM virtuel, permettant de
gagner en performance et en rapidité. Maintenant que les bases sont posées
allons mapper !!
Commencer
L’objectif de l’application est d’afficher une carte 2D. Avec React,
tous les éléments de votre application peuvent être un composant alors nous
allons créer un composant « carte ». Vous pouvez afficher le code source de
l'application que nous allons examiner sur github.
A noter que pour cette application, nous allons utiliser le plugin @
arcgis / webpack pour nous aider à intégrer l'API
ArcGIS for JavaScript dans notre application. Je ferai un article
dessus un de ces jours.
Une bonne pratique consiste à isoler l’interface utilisateur
du composant, view, de la logique du composant, viewmodel (ce
que Esri fait également dans son API avec les widgets).
Dans cet exemple, nous allons créer une fonction initialize nous
permettant de créer une carte. Vous la trouverez dans
sur github dans data / app.js.

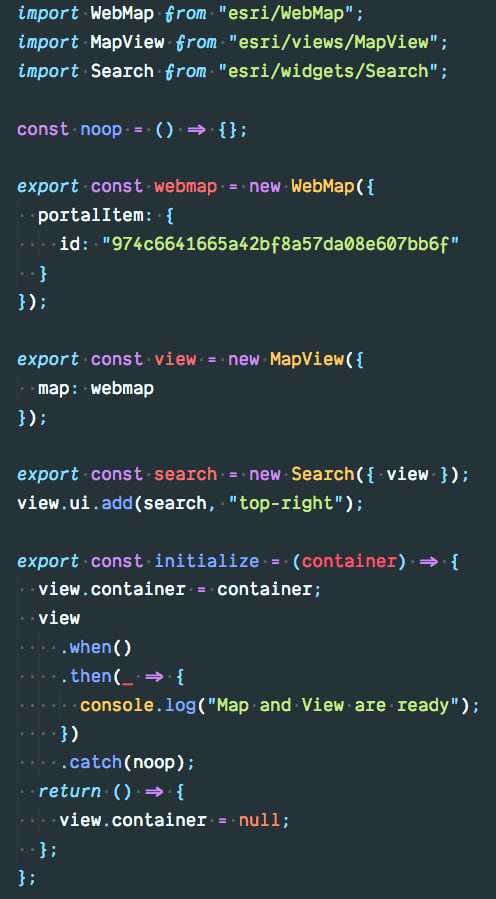
data/app.js
En regardant cet extrait de code, vous pouvez voir que nous instancions
tous les éléments nécessaires à la création d’une carte. La
fonction initialize nous permettra de définir une référence au DOM
pour la carte. Pas d’interface utilisateur, juste un modèle logique !
Passons désormais à l’interface mais pour ça quelques notions sont
indispensables. React recommande l’utilisation du JSX. JSX est
une syntaxe de type XML / HTML qui étend ECMAScript afin de pouvoir
faire coexister des structures de type HTML, pour le rendu, avec du
JavaScript.
Autre notion que je voulais aborder, ce sont les Hooks. Pour
être bref, les Hooks sont des fonctions
permettant d’interagir avec notre composant, son état, son cycle de vie au
sein d’une même fonction. Pratique n’est-ce pas ?
Il existe de nombreux Hooks React que vous pouvez utiliser,
mais pour nos besoins d’aujourd’hui, nous ne nous intéressons qu'à deux
:
-
useEffect (basic Hooks)
- useRef (additionnal Hooks)
Le Hook useEffect est exécuté après le rendu du
composant React. Cela le rend parfaitement adapté à notre
utilisation puisque nous allons importer notre module data/app.js après
le rendu de notre composant. Toutefois, n’oublions que nous avons besoin
d’un élément HTML pour attacher la vue de notre carte. On pourrait en définir
un dans le composant mais nous allons plutôt utiliser le Hook useRef. Il
va nous permettre de créer un objet DOM qui va persister tant que
le composant est monté.
Regardons le code notre composants dans components /
WebMap.js :

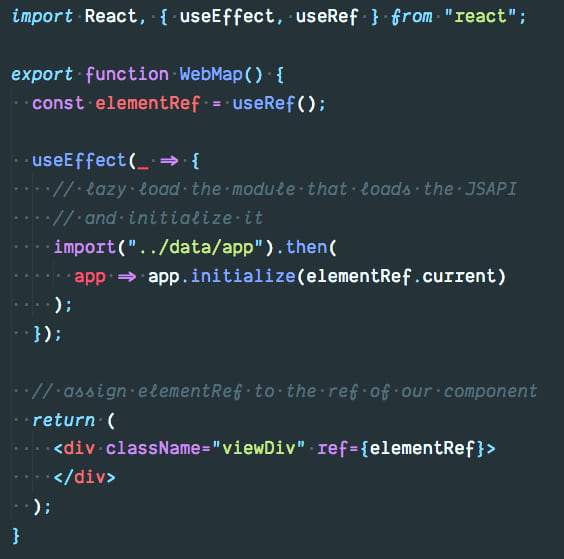
components/webMap.js
Plutôt sympa n’est-ce pas ! Les plus aguerris auront remarqué que nous
utilisons ici un lazy import de notre module app. Cela permet
d’importer nos fonctions seulement quand on en a besoin.
Nous pouvons maintenant rendre ce composant comme n'importe quel autre
composant React dans notre application.

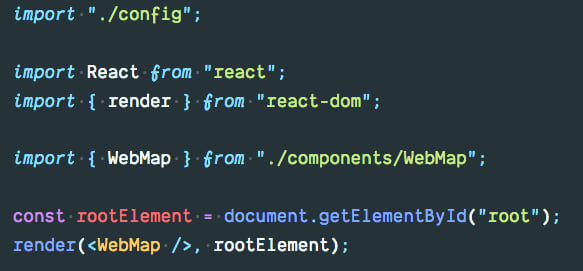
index.js
Votre application terminée devrait ressembler à celle-ci, qui est un
composant React qui affiche une WebMap.
Conclusion
Nous avons examiné comment isoler le travail de l'API
ArcGIS for JavaScript dans son propre module dans votre application,
puis charger dynamiquement ce module dans vos composants React. Nous avons
également examiné certaines des utilisations de pointe
des hooks React pour vous aider à créer vos
composants React avec l'API. Avec React vous gagnez en
performance et rapidité, et sa prise en main est simple. Encore une fois, tout
le code est retrouvable sur github. Grâce à sa
forte communauté, vous pouvez être surs que vous trouverez une réponse à
chacune de vos questions.
Pour aller plus loin
Nous avons à peine effleuré la surface d'utilisation de l'ArcGIS API for
JavaScript avec React. Pour aller plus loin, n’hésitez pas à
consulter les liens suivants :
- Vous pouvez notamment utiliser Create-React-App,
un outil de développement spécialement conçu pour mettre facilement le pied à
l'étrier et pouvoir attaquer le développement avec React très
rapidement. L’idée est de générer automatiquement un squelette applicatif
et de masquer la complexité potentielle de configuration des briques techniques
associées : gestion de JavaScript moderne (ES2015+), bundling de
notre application (avec Webpack), serveur de développement, génération de fichiers
de production optimisés, etc : https://github.com/facebook/create-react-app
Voici d’autres liens pour débuter avec React :
- Documentation
ArcGIS for Developers : https://developers.arcgis.com/javascript/latest/guide/react/
- Documentation
créée par Facebook : https://reactjs.org/tutorial/tutorial.html
Voici également un autre
article vous montrant comment les capacités de librairies
de webmapping peuvent coexister avec les concepts de React : https://www.npmjs.com/package/react-webmap.
A noter que React vous donne aussi la capacité de développer
des applications natives pour iOS et Android avec React Native, vous
pouvez en savoir plus ici.
Vous voulez vous aussi réaliser des applications Web cartographiques et dynamiques? N'hésitez pas à souscrire à un plan gratuit ArcGIS for Developers pour développer vos propres applications cartographiques 2D ou 3D ! Cet article résume ce que vous obtiendrez. Et pour en savoir sur l'API c'est ici.
Vous voulez vous aussi réaliser des applications Web cartographiques et dynamiques? N'hésitez pas à souscrire à un plan gratuit ArcGIS for Developers pour développer vos propres applications cartographiques 2D ou 3D ! Cet article résume ce que vous obtiendrez. Et pour en savoir sur l'API c'est ici.







Bonjour,
RépondreSupprimeril semblerait que le plugin webpack utilisé soit déprécié au vue du msg d'erreur lors du npm install..
quand est-il des autres plugins existants (esri-loader, esri-loader-react, -hooks etc) ?
merci à vous,