Bonjour à tous!
CodeTheMap reprend du service avec la présentation des nouveautés de la version 4.25 de l'ArcGIS API for JavaScript, disponible depuis le 10 novembre 2022.
Au programme, des nouveautés sur l'édition des couches, sur la 3D, sur la symbologie, sur les widgets, une accessibilité améliorée... explorons ensemble ce que cette nouvelle version nous réserve!
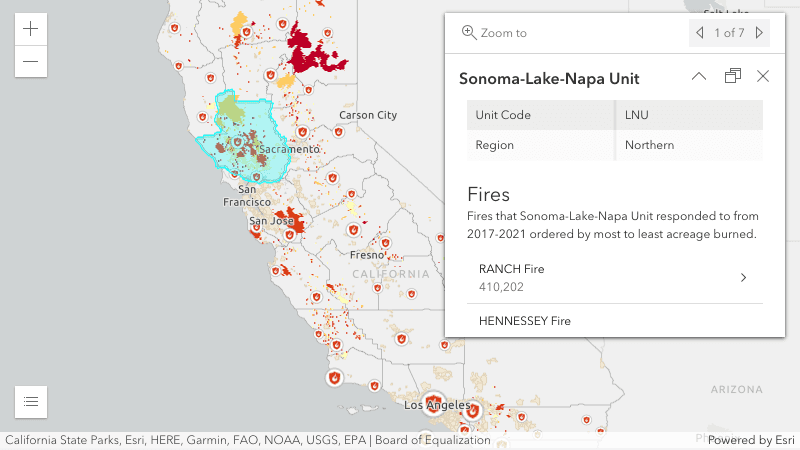
Affichage des enregistrements associés dans les fenêtres contextuelles
Il est maintenant possible d'afficher les enregistrements associés au sein des fenêtres contextuelles en utilisant le type de contenu RelationshipContent au sein du modèle de la fenêtre contextuelle. Lors de la configuration, les couches ou tables d'enregistrements associés doivent être ajoutés à la carte.

La possibilité d'éditer les enregistrements associés devrait être ajoutée dans une version ultérieure de l'API.
Styles personnalisés pour les agrégats
Par défaut, la symbologie des agrégats est basée sur le moteur de rendu de la couche sous-jacente. La symbologie de l'agrégat représente ainsi soit la valeur moyenne de ses entités, soit la catégorie la plus représentée.
Il est désormais possible d'altérer ce style par défaut, en utilisant soit un symbole unique, soit un moteur de rendu.
Symbole unique pour les agrégats
La propriété FeatureReductionCluster.symbol appliquera le même symbole à tous les agrégats, tout en conservant la symbologie des points individuels définie dans le moteur de rendu de la couche.
Moteurs de rendu pour les agrégats
Vous pouvez également utiliser des moteurs de rendus personnalisés basés sur un des champs de la donnée sous-jacente, comme par exemple la somme ou la moyenne ou le décompte des données agrégées en se basant sur les champs d'agrégat accessibles via la propriété FeatureReductionCluster.fields. Les exemples suivants peuvent vous aider à prendre en main cette nouveauté : Clustering with aggregate fields et Cluster based on the sum of a field.
 |
L'une des options intéressantes pour le moteur de rendu est d'utiliser des diagrammes circulaires, car ils permettent en un coup d’œil de comprendre la répartition des données au sein de l'agrégat. Découvrez-en un exemple ici.
Prise en charge des GeoTIFF Optimisés pour le Cloud (Cloud Optimized GeoTIFF, COG)
Cette fonctionnalité (pour l'instant disponible en version bêta) permet la prise en charge de l'ajout de fichiers COG (Cloud Optimized GeoTIFF) aux couches de tuiles d'imagerie via la propriété URL. Les fichiers COG peuvent profiter de toutes les capacités des couches de tuiles d'imagerie.

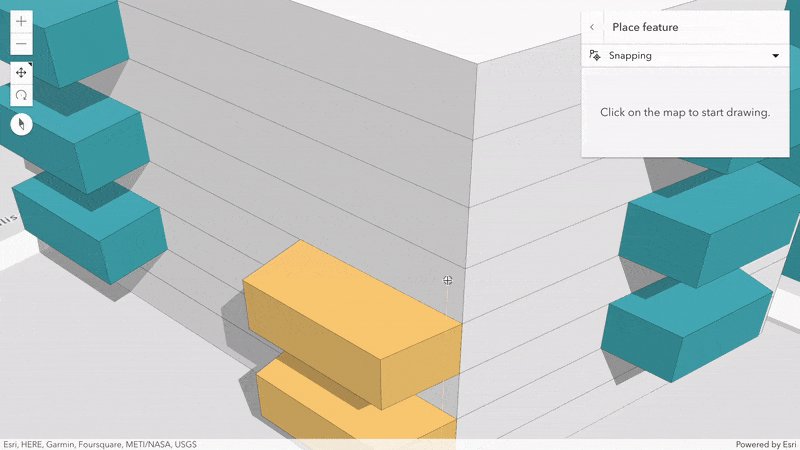
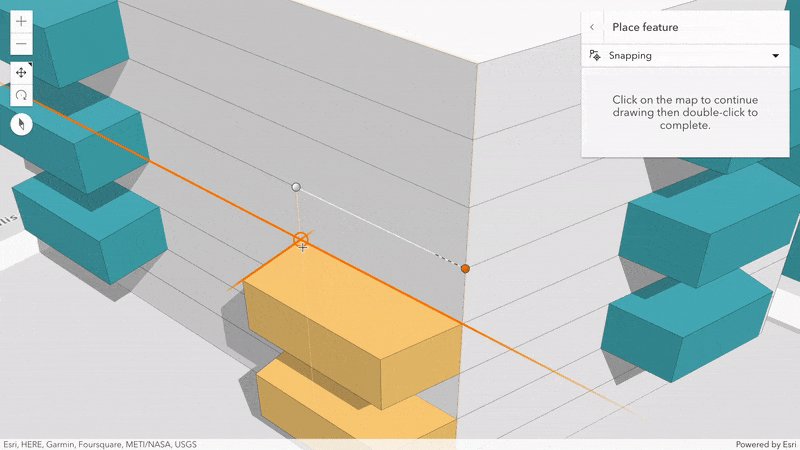
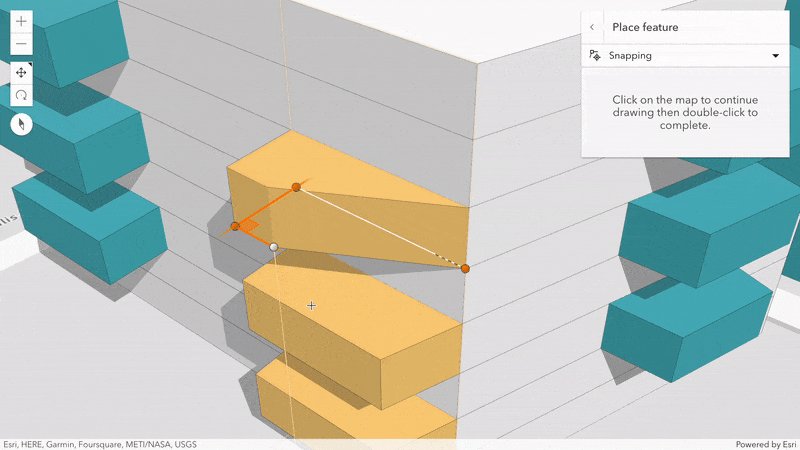
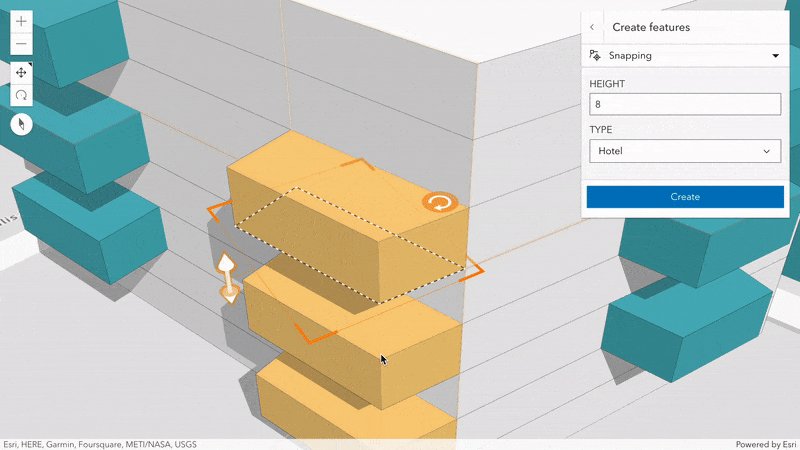
Capture (snapping) pour la 3D
La capture dans les scènes 3D a été améliorée grâce à la possibilité de capturer dans les trois dimensions pour obtenir des coordonnées x, y et z complètes à partir d'éléments existants. Cela peut être réalisé sur les couches d'entités, mais aussi sur les couches d'objets 3D et les couches de scènes de construction.

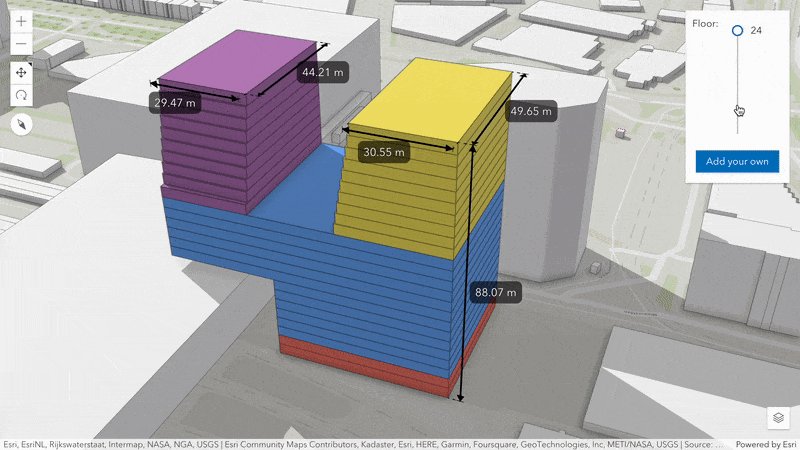
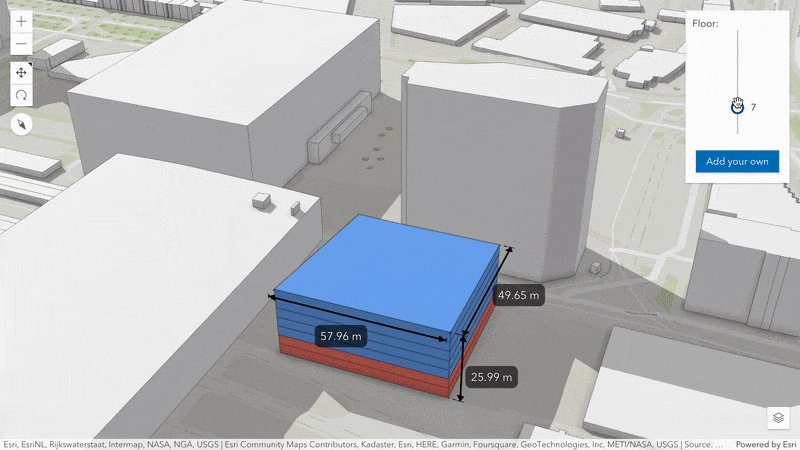
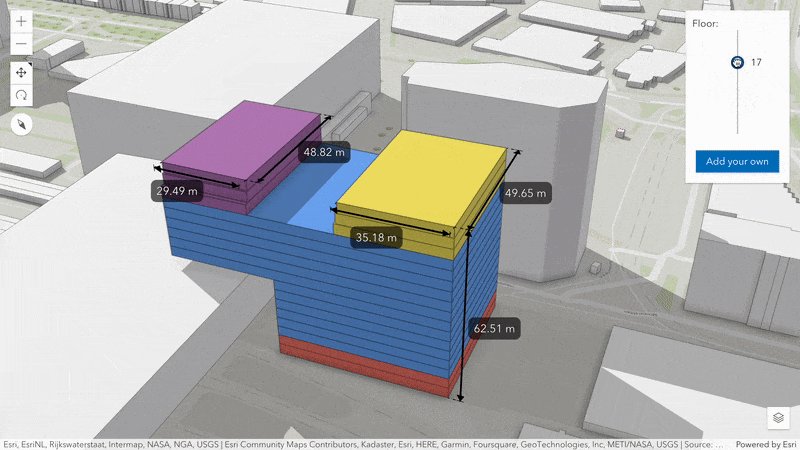
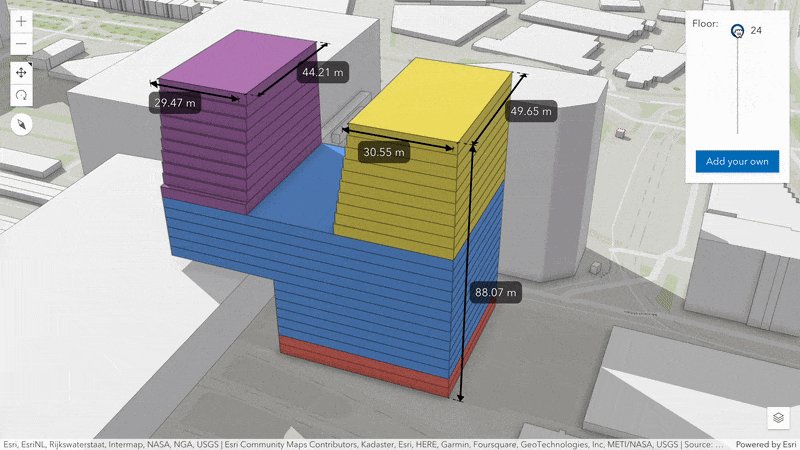
Affichage de mesures pour les éléments 3D
Une nouvelle fonctionnalité de dimensions vous permet d'afficher des mesures de longueur ou de distance entre deux points dans une scène 3D. Cela peut être fait en permettant à l'utilisateur de manipuler de manière interactive les dimensions associées à une couche et en s'appuyant sur les options de capture mentionnées juste au-dessus ; ou de manière programmée avec la classe LengthDimension.

Les dimensions sont représentées dans un nouveau type de couche, les couches de dimension, qui sont ajoutées aux widgets de légende et de liste des couches, de la même manière que n'importe quel autre type de couche. Elles peuvent également être sauvegardées et chargées dans des scènes web et utilisées dans des diapositives.
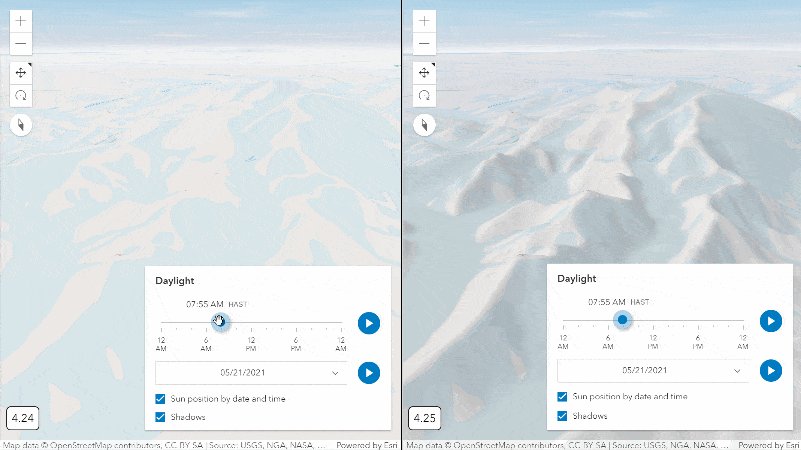
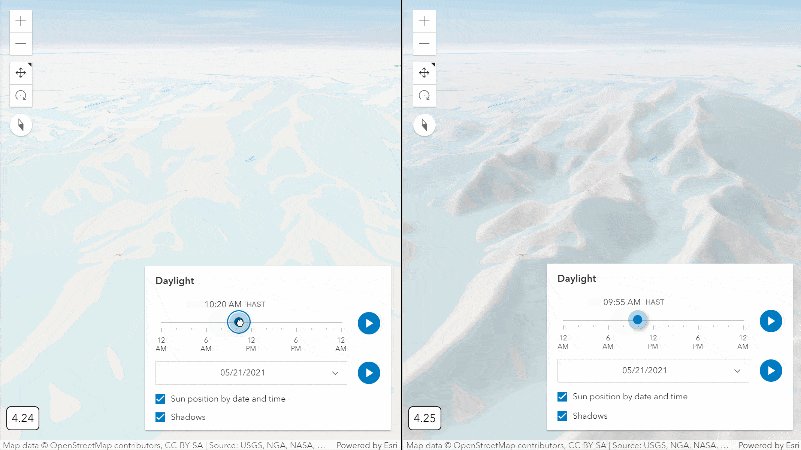
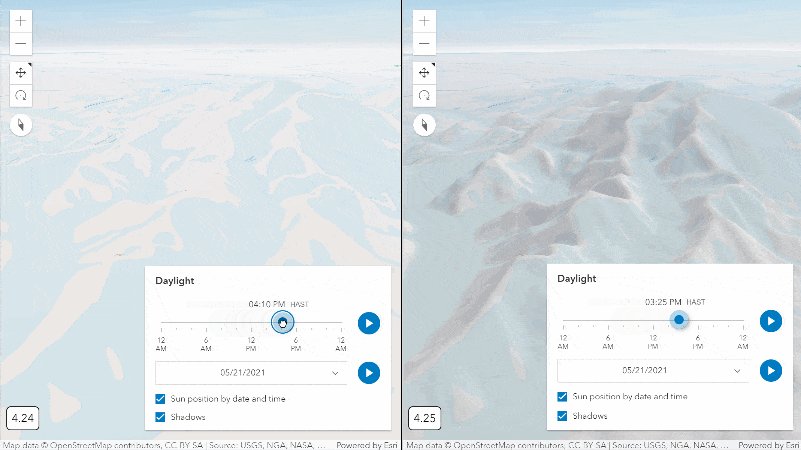
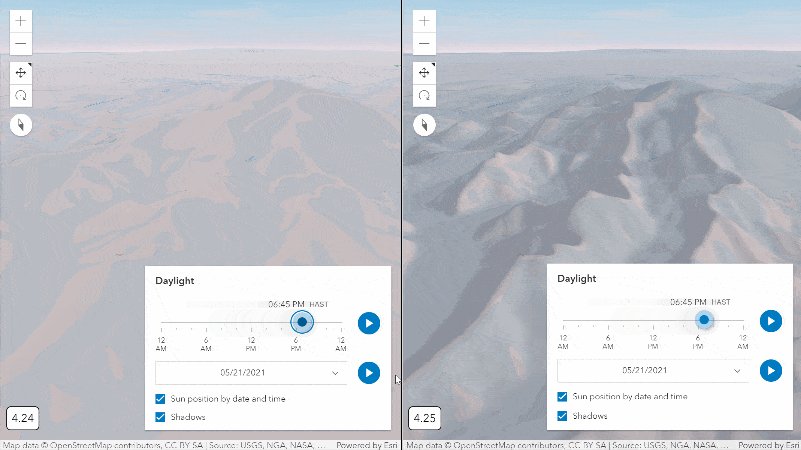
Ombrage du terrain dans les scènes 3D
La perception de la structure et de la forme du sol dans les scènes 3D a été facilitée par l'incorporation d'un relief ombré dynamiquement en fonction de la position du soleil.

Si vous utilisez une carte de base vectorielle qui n'intègre pas d'ombrage (hillshade), l'ajout de l'ombrage du terrain peut constituer une amélioration considérable à l'esthétique de la scène.
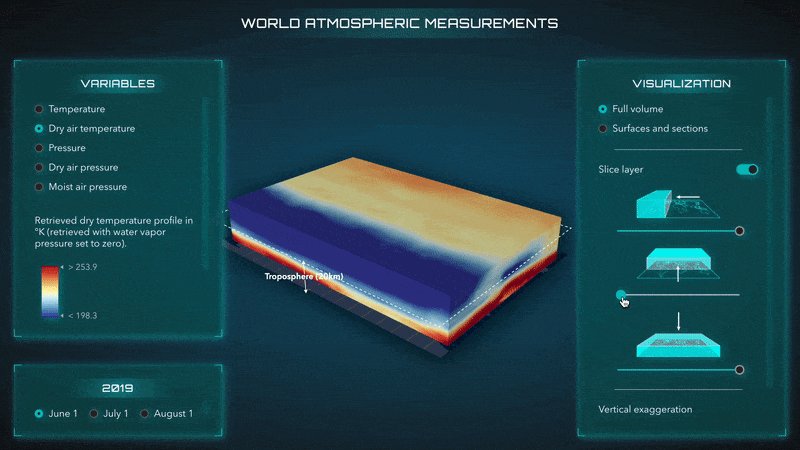
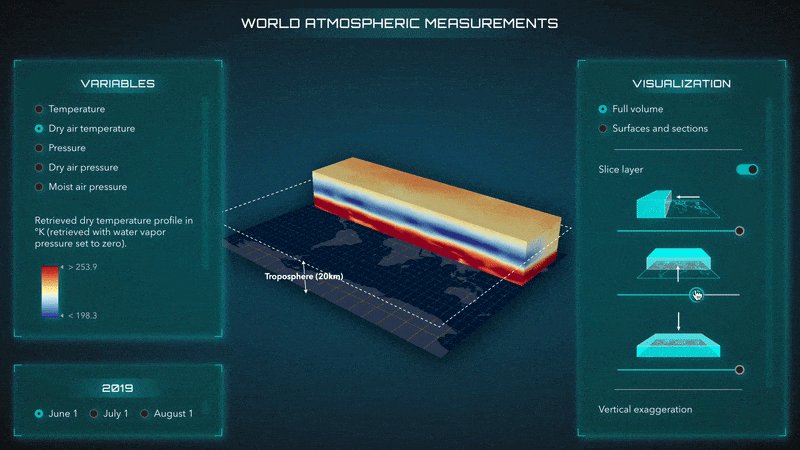
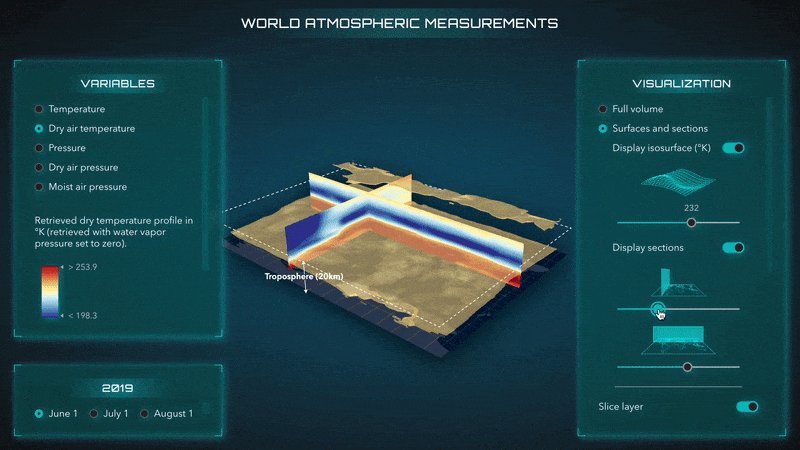
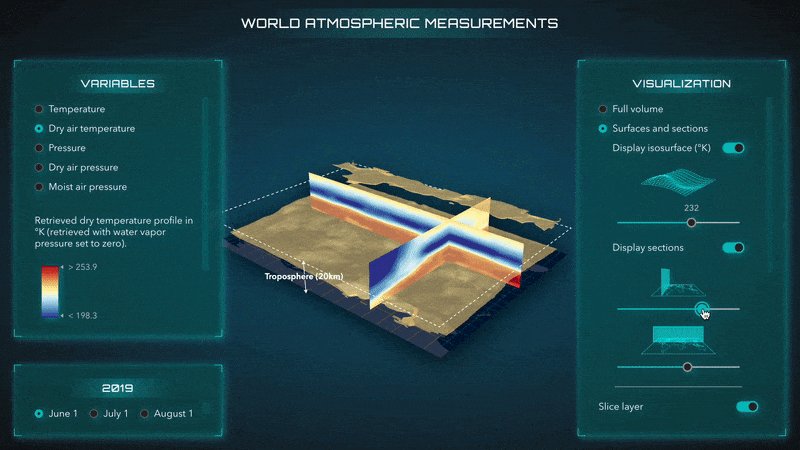
Nouvelles fonctionnalités pour la visualisation des Voxels
Les données voxels pourront être explorées plus en profondeur grâce à de nouvelles fonctionnalités de rendu.
Il est maintenant possible de définir des plans verticaux dynamiques découpant les volumes grâce à la propriété VoxelVolumeStyle.dynamicSections.
Vous pourrez également afficher les isosurfaces en n'affichant que les voxels qui possèdent une même valeur spécifique.

Améliorations de l'édition
L'expérience liée à l'édition des données bénéficie de plusieurs évolutions. En voici un tour d'horizon :
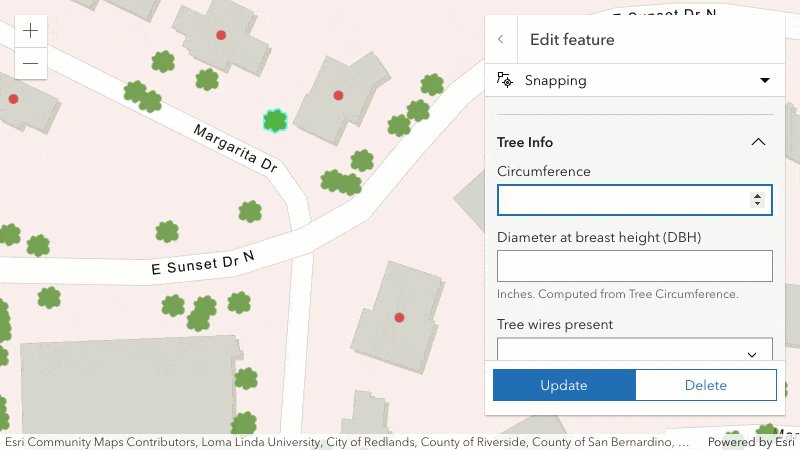
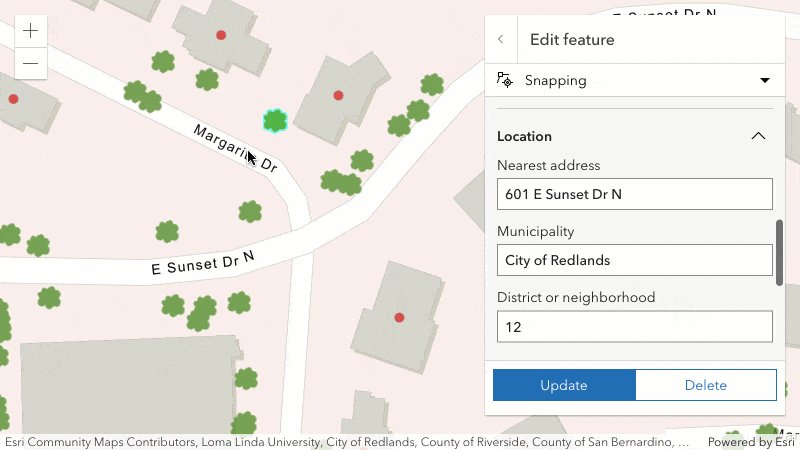
Utilisation des données provenant d'autres couches
Le widget FeatureForm permet désormais d'accéder aux données provenant d'autres couches dans vos expressions Arcade. Cela signifie que vous allez pouvoir dériver des valeurs basées sur une autre couche, y compris avec des couches qui ne font pas partie de la carte.

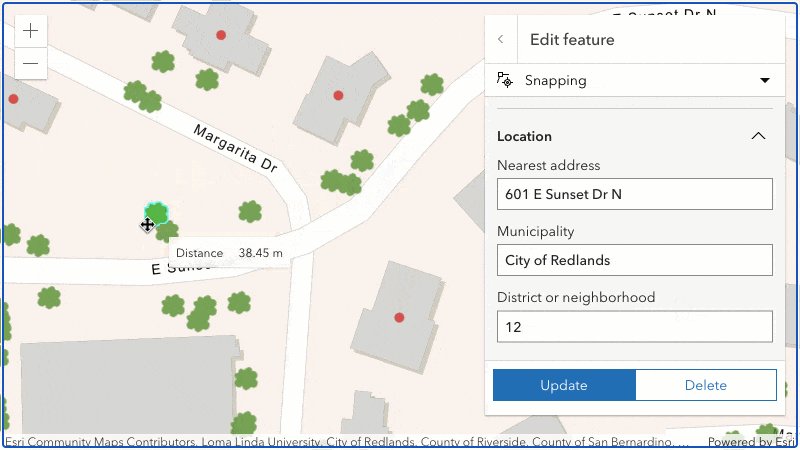
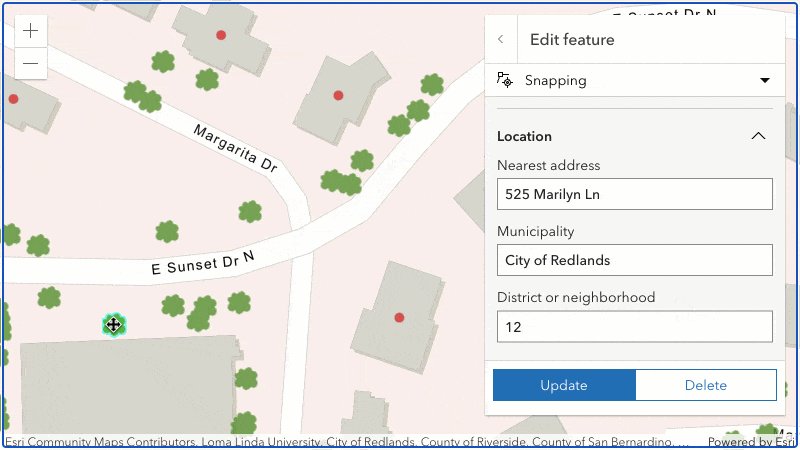
Prise en charge des infobulles 2D pendant le dessin :
Les infobulles, introduites lors de la sortie de la version 4.24 de l'API pour la 3D, permettent d'afficher la longueur totale des polylignes ou la surface des polygones lors de la création ou de la mise à jour des entités. La version 4.25 inclut désormais la prise en charge de ces infobulles pour la 2D.
Supprimer des entités du widget FeatureTable
Le widget FeatureTable inclut maintenant une méthode de suppression des entités. Pour que cette méthode fonctionne, il doit y avoir au moins une ligne sélectionnée dans la table, la valeur editingEnabled doit être vraie et les données doivent prendre en charge la suppression.
Restriction des capacités d'édition
Les restrictions de mise à jour d'attributs et de géométries seront désormais prises en charge au niveau de vos applications. Cela permet d'affiner les capacités d'édition définies dans le service. L'interface utilisateur sera automatiquement mise à jour en fonction des capacités d'édition autorisées, qu'elles aient été définies dans le service ou via le code.
Nouveautés pour les MediaLayers
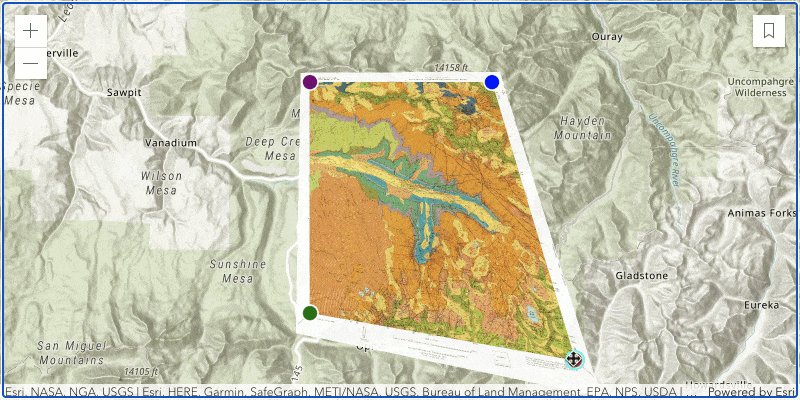
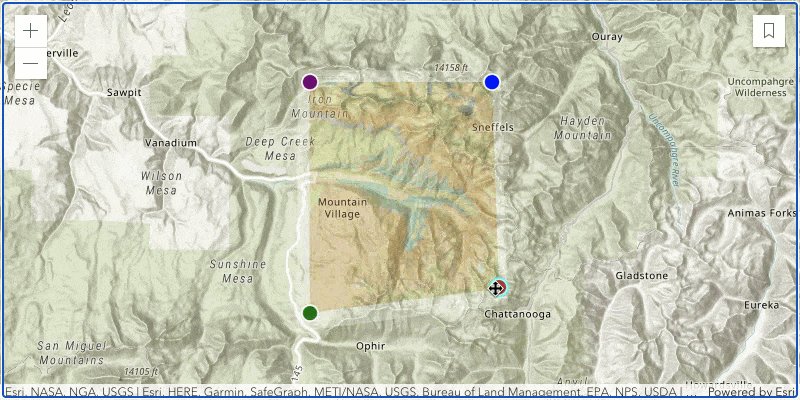
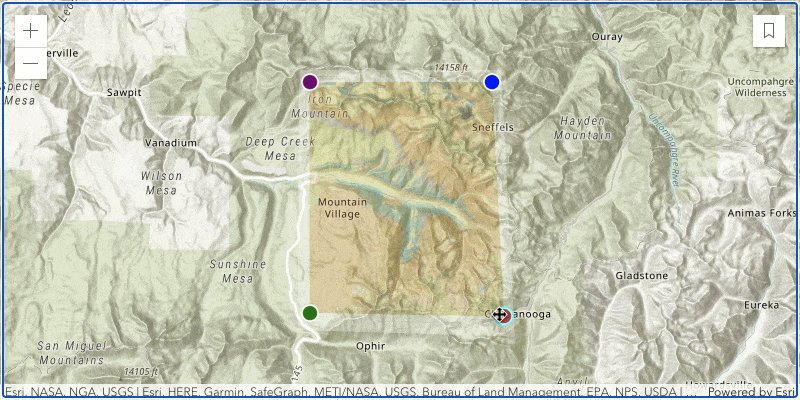
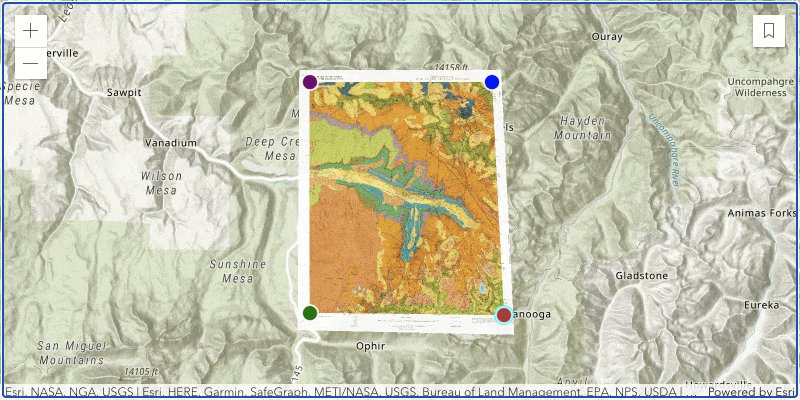
Les MediaLayers, introduits avec la version 4.24 de l'API, prennent désormais en charge les ControlPointsGeoreference, des points de contrôle vous permettant de géoréférencer des emplacements spécifiques du média pour le positionner, l'incliner et le transformer sur la carte.
 Une prochaine version de l'API devrait permettre à l'utilisateur final de pouvoir ajuster le média de manière interactive.
Une prochaine version de l'API devrait permettre à l'utilisateur final de pouvoir ajuster le média de manière interactive.
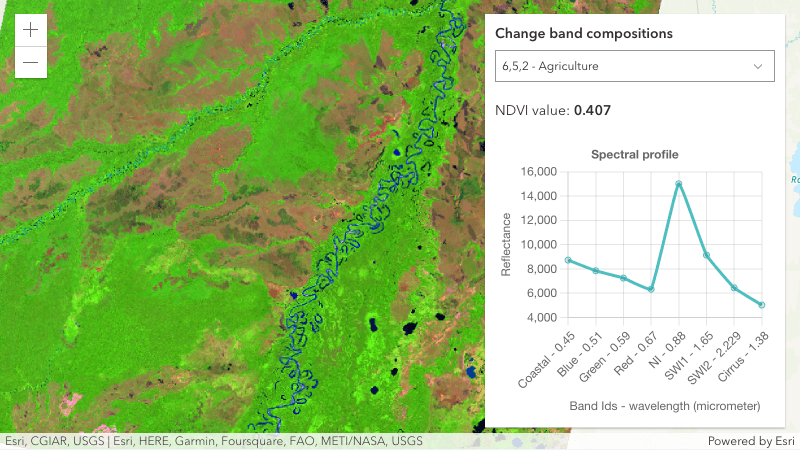
Travailler avec des données multidimensionnelles
Les données d'imagerie multidimensionnelles sont couramment utilisées dans la communauté scientifique pour stocker des données atmosphériques, océanographiques et géoscientifiques. Les informations sont stockées sous forme de 'slice' (tranche), le service disposant d'une slice pour chaque combinaison unique de valeurs de dimension et de noms de variable. Vous pouvez visualiser et analyser ces données en utilisant des couches d'imagerie ou des couches d'imagerie tuilées. Avec cette nouvelle version de l'API, ces couches ont été améliorées avec les fonctionnalités suivantes :
Définir des critères d'affichage
Vous pouvez désormais exposer uniquement un sous-ensemble de slices dimensionnelles qui répondent à vos critères. Par exemple, vous pouvez disposer d'un jeu de données contenant la température et l'humidité du sol et choisir de n'exposer qu'un sous-ensemble de données, comme la température du sol à une altitude spécifique.
Travailler avec des données transposées
La méthode identify() a été améliorée pour renvoyer les valeurs de pixel de toutes les slices dimensionnelles associées à un service multidimensionnel transposé d'imagerie tuilée ; cela fonctionne également pour renvoyer uniquement les valeurs de pixels seulement pour des définitions dimensionnelles que vous pouvez spécifier.
Ces services sont créés pour optimiser les performances tout en accédant aux valeurs de pixel de toutes les slices multidimensionnelles.
Amélioration de l'accessibilité
Afin d'améliorer l'accessibilité, plusieurs mises à jour font leur apparition, notamment de meilleurs contrastes de couleurs dans les thèmes CSS et une meilleure utilisation des rôles et attributs ARIA. Cela permet d'améliorer l'expérience des lecteurs d'écran, mais aussi celle des utilisateurs en général.
En savoir plus
Version 4.25
N'hésitez pas à consulter les notes de mise de cette version et à vous rendre sur la référence de l'API pour avoir plus de détails et prendre en main ces nouveautés. Vous pouvez également explorer tous les nouveaux exemples de codes relatifs à cette version.
Version 4.24
Vous avez peut-être noté en notre absence la sortie de la version 4.24 de l'API. Vous pourrez cependant retrouver les notes de mise à jour relatives à cette version sur le site Developers d'ArcGIS. Des exemples de code sont également disponibles pour tester les ajouts de cette version.
C'est tout pour aujourd'hui; rendez-vous mardi prochain pour la reprise de la série un mardi, une appli et en attendant, n'hésitez pas à utiliser toutes ces nouveautés !









Aucun commentaire:
Enregistrer un commentaire