- Donnez un
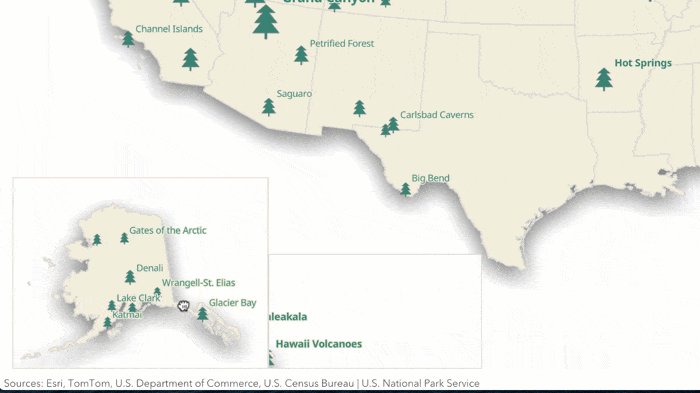
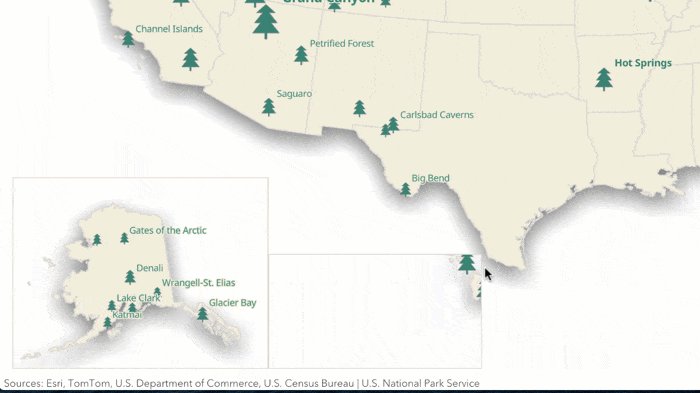
aperçu de la carte principale.
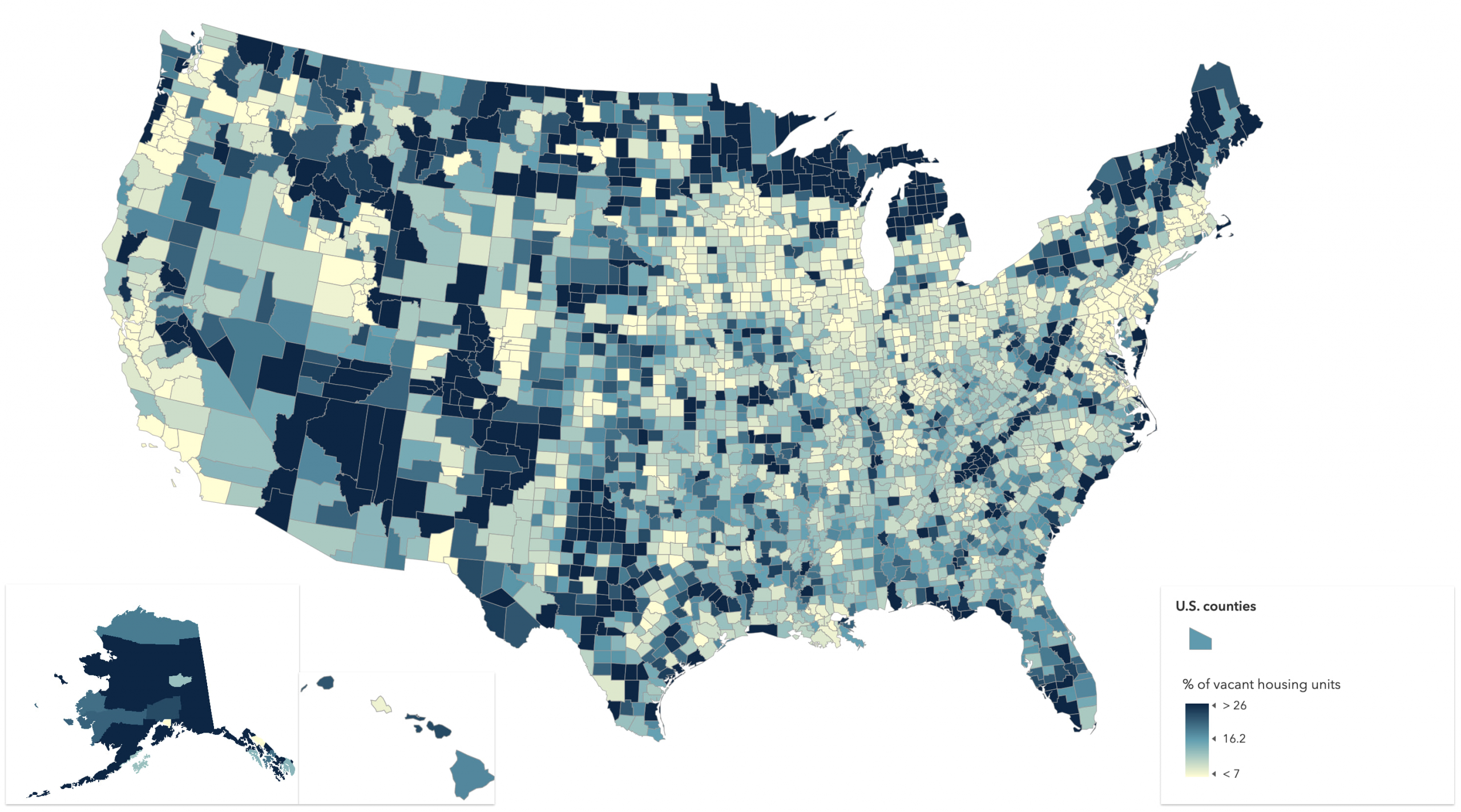
Les cartes en encart peuvent montrer l'emplacement de la carte principale
dans le contexte d'une zone plus grande.
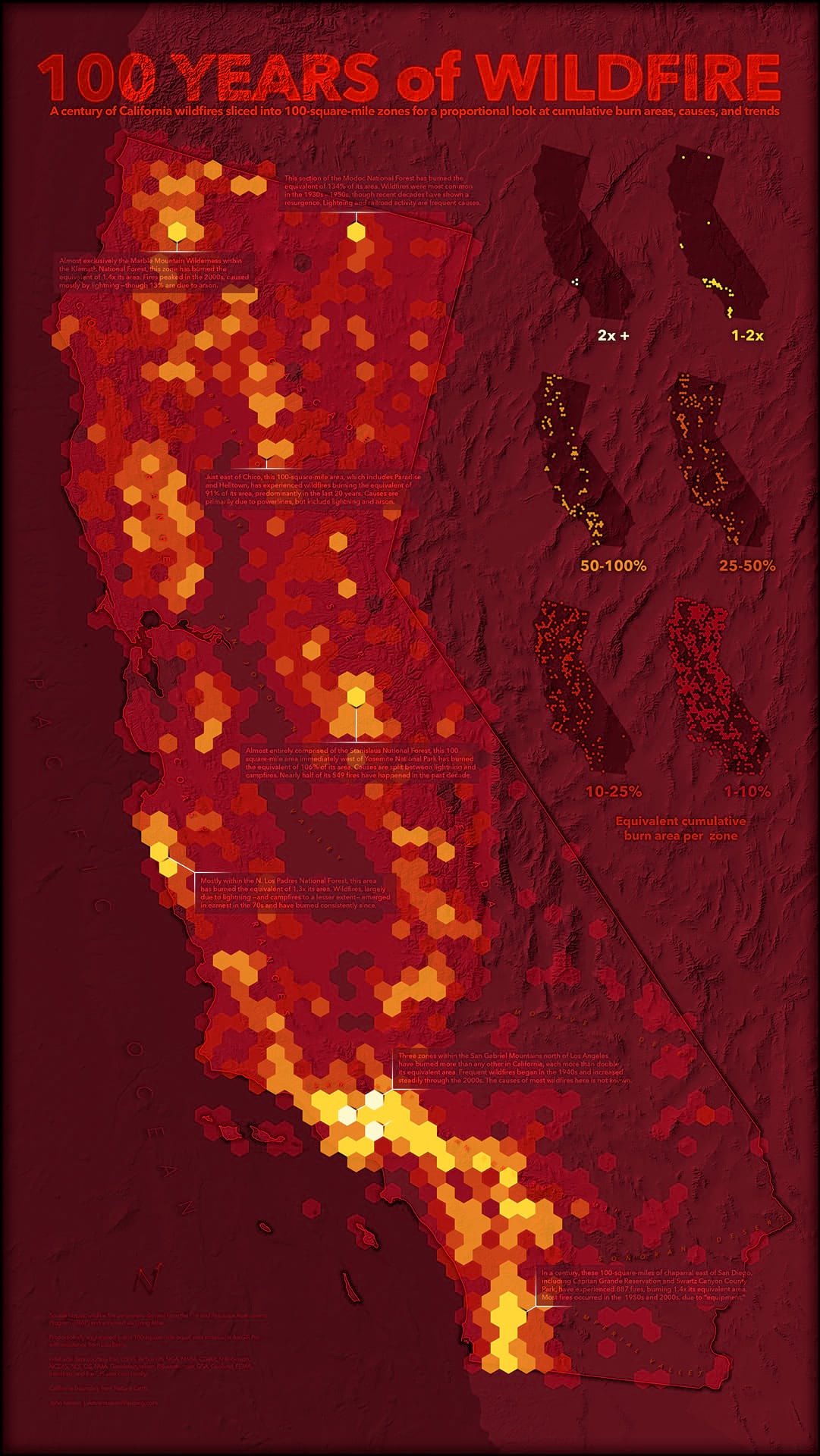
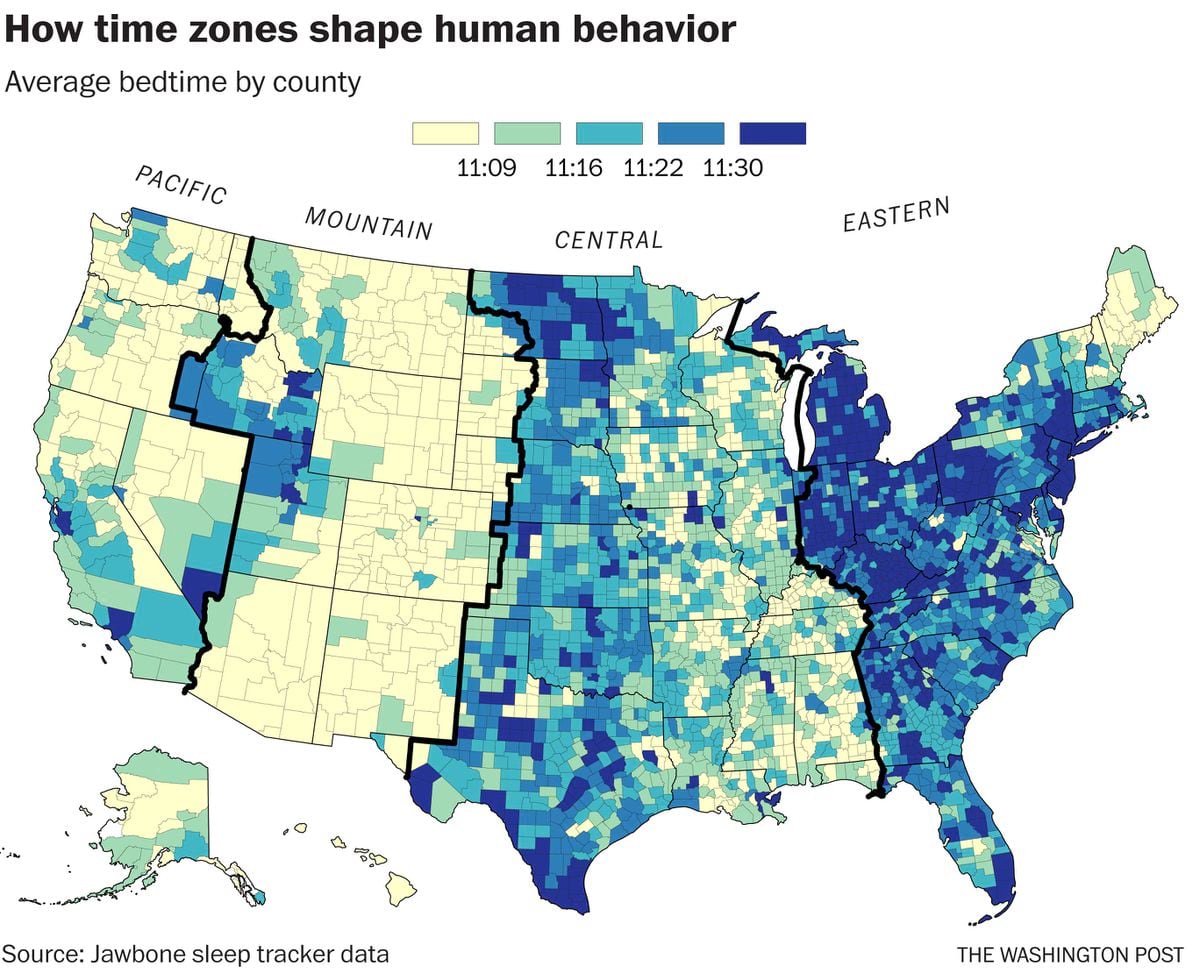
Les cartes en encart peuvent afficher la même zone que la carte
principale, mais dans le contexte de données filtrées ou de variables de
données associées.

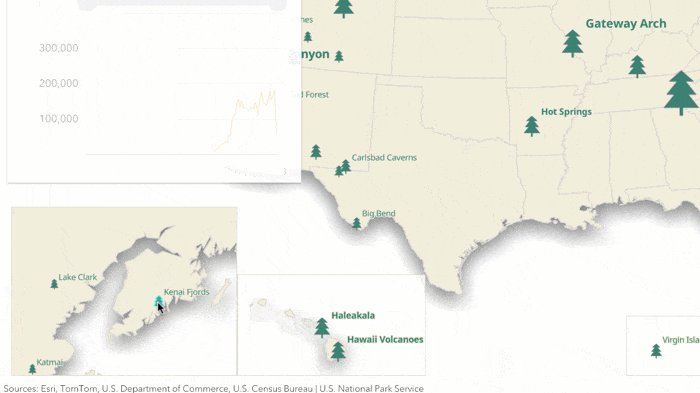
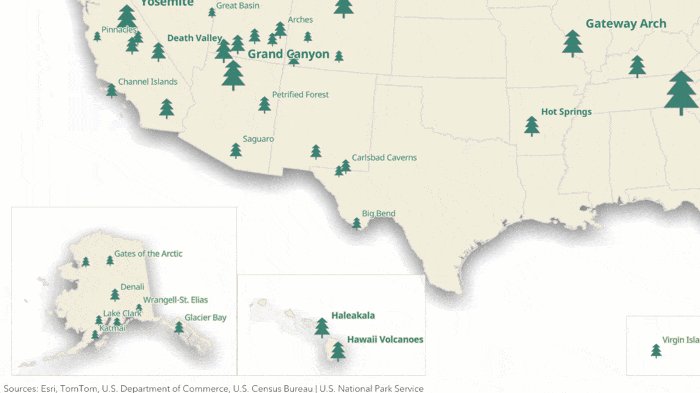
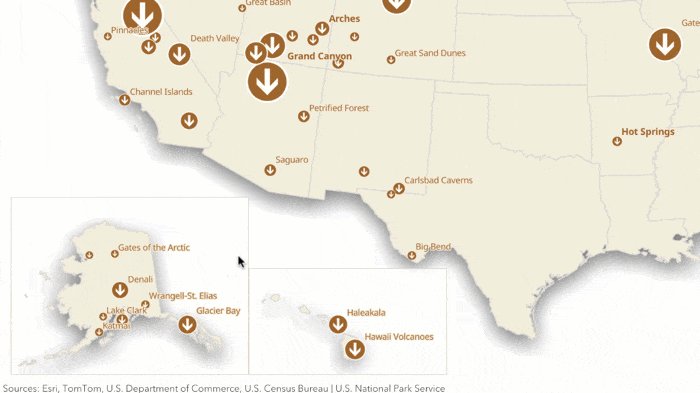
Les cartes en encart peuvent afficher des données liées mais non
continues dans une vue compacte. Il s'agit d'une approche courante pour
visualiser l'Alaska et Hawaï sur les cartes des États-Unis.
Les cartes en encart sont fréquemment utilisées dans la cartographie
imprimée, mais sont beaucoup moins courantes dans le monde de la
cartographie Web. Cela a du sens étant donné que les cartes Web
fournissent souvent des fonctionnalités interactives, telles que le
panoramique et le zoom,
l'affichage d'informations supplémentaires dans des fenêtres
contextuelles
et l'utilisation de widgets pour filtrer et explorer les données
à différents intervalles et étendues de temps.
Malgré tout ce que le Web a à offrir en termes d'interactivité, il existe
toujours une demande pour des applications Web simplifiées qui tirent
parti des cartes en encart. Cela est particulièrement vrai dans le
quatrième scénario répertorié ci-dessus: pour afficher des géométries non
continues d'un seul coup d'œil.
Géométries non contiguës en un coup d'œil
Les cartes imprimées traditionnelles des États-Unis placent souvent
l'Alaska et Hawaï dans des cartes incrustées sous les 48 États inférieurs.
Cela permet aux utilisateurs de visualiser les informations des 50 états
en un coup d'œil sans avoir à tourner les pages ou à ouvrir de nouvelles
cartes.

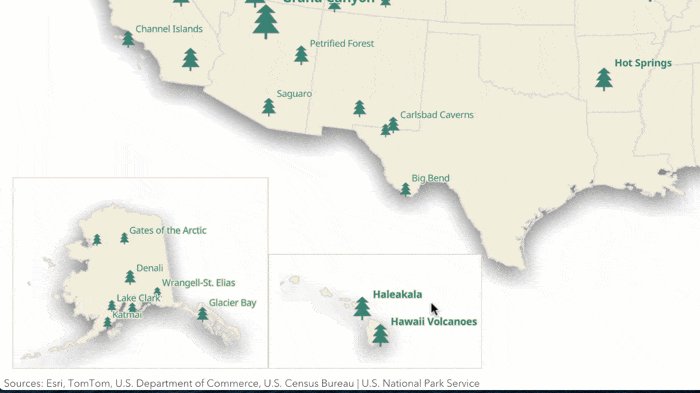
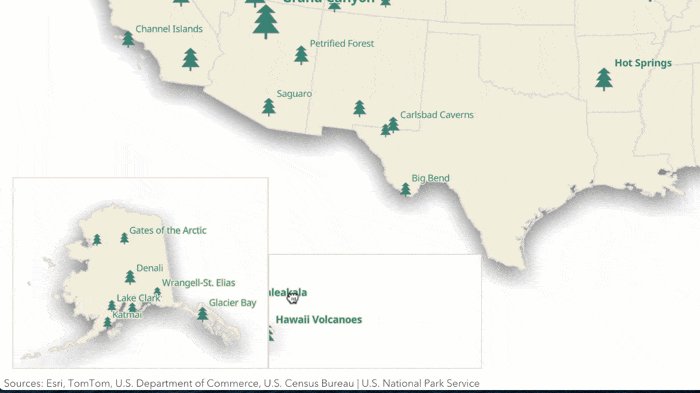
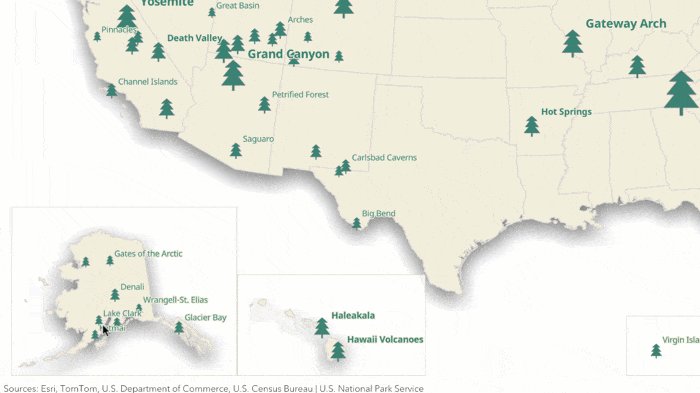
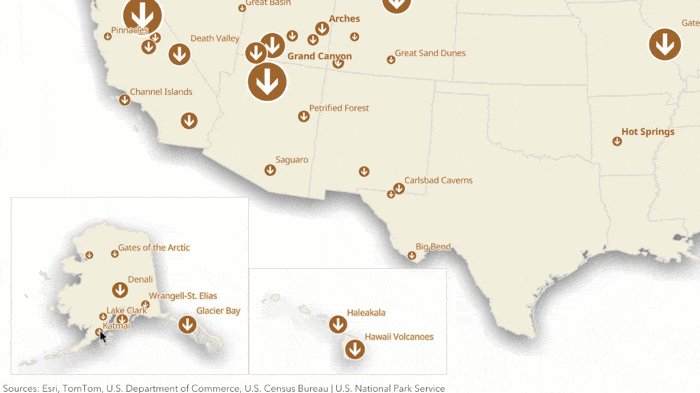
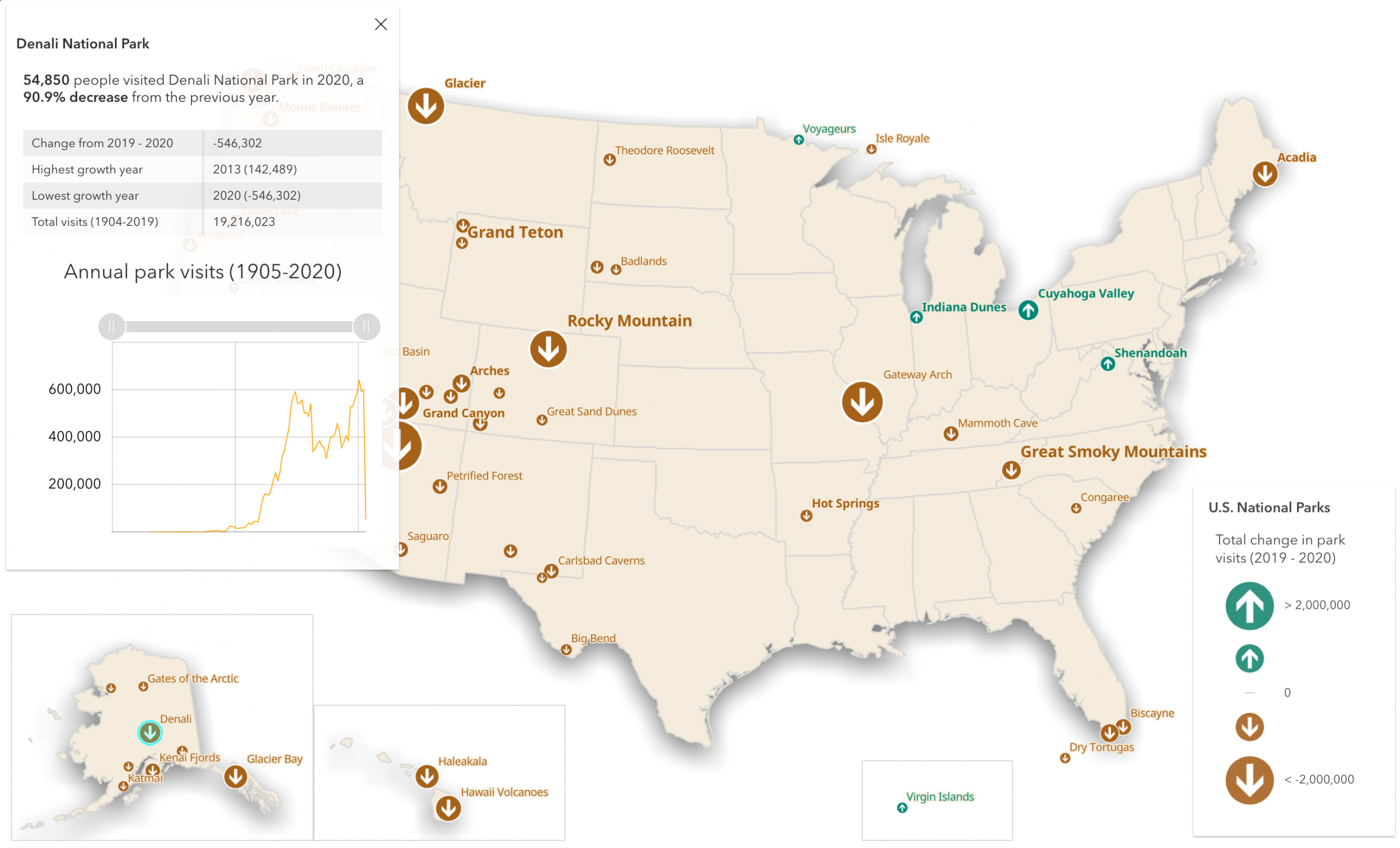
Changement total des visites dans les parcs nationaux des États-Unis
2019-2020. Cette carte a trois vues en encart: l'Alaska, Hawaï et les
îles Vierges.
Une carte, plusieurs vues
L'API ArcGIS for JavaScript
(ArcGIS JS API) comprend des classes
MapView (2D) et
SceneView (3D) qui rendent des données géographiques dans des cartes et des
scènes Web. Les applications Web peuvent contenir plusieurs vues à la
fois. Ces vues peuvent
rendre différentes cartes qui se complètent, offrir une
comparaison 2D / 3D
d'une zone ou être utilisées pour rendre une
occurrence de carte dans différentes étendues de vue.
Du point de vue de l'utilisateur, l'application des parcs nationaux illustrée ci-dessus rend quatre cartes qui pointent vers une seule source de données. Dans le jargon de l'API ArcGIS JS, nous disons qu'il s'agit de quatre vues de la même carte.
Cela signifie que je peux créer, styliser et gérer mes couches dans une seule instance de carte. Ensuite, je peux référencer la même carte dans chacune des quatre vues.
const
map = new
WebMap({ // manage operational layers here
layers: [] }); const
usView = new
MapView({ container: "usView", map, ...usViewProperties }); const
akView = new
MapView({ container: "akView", map, ...akViewProperties }); const
viView = new
MapView({ container: "viView", map, ...viViewProperties }); const
hiView = new
MapView({ container: "hiView", map, ...hiViewProperties });
const
usView = new
MapView({ map: new
WebMap(), container: "usViewDiv", center: { spatialReference: { wkid: 5070
}, x: 672019, y: 1501270
}, scale: 36353220, spatialReference: { // NAD_1983_Contiguous_USA_Albers
wkid: 5070
} });
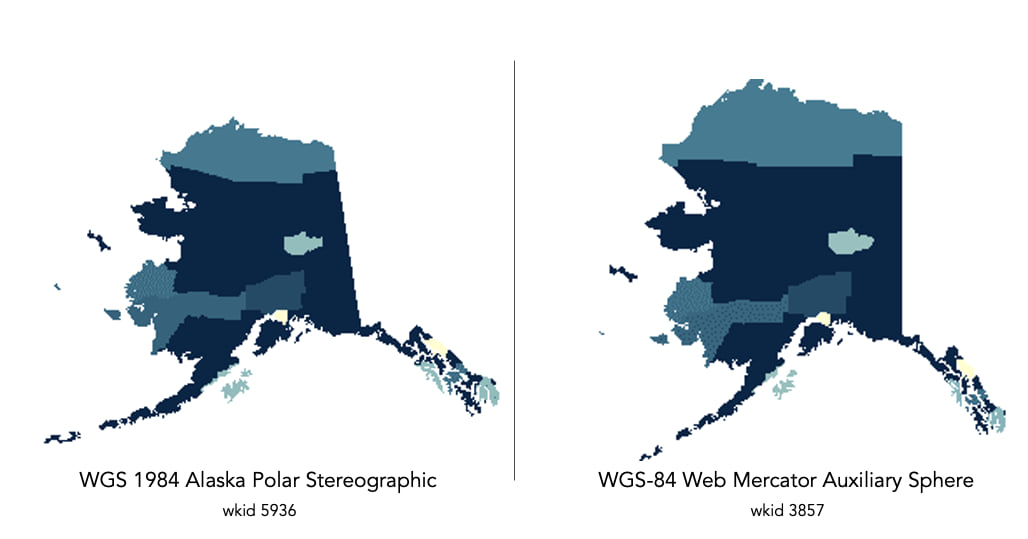
Référence spatiale
La vue vous permet de projeter des données à la volée à l'aide de la propriété spatialReference.
const
akView = new
MapView({ ...viewParams, spatialReference: { // WGS_1984_EPSG_Alaska_Polar_Stereographic
wkid: 5936
} });

L'Alaska projeté dans Web Mercator (à droite) est fortement déformé
en surface et en forme en raison de sa distance par rapport à la ligne
de tangence de la projection, l'équateur. À l'inverse, la projection
stéréographique polaire de l'Alaska préserve les propriétés, telles
que la surface et la forme.
La référence spatiale d'une vue dépend généralement de la référence
spatiale des couches dans un fond de carte. Ces couches sont souvent
carrelées. Malheureusement, les couches en mosaïque ne peuvent pas être
reprojetées à la volée. Par conséquent, la définition de la référence
spatiale d’une vue ne fonctionne que pour les fonds de carte créés à
l’aide de
couches d’entités, qui peuvent être reprojetées à la volée.
Afficher les contraintes
Les cartes Web qui tirent parti des encarts nécessitent probablement une
sorte de contraintes de vue. La propriété
constraints
de MapView vous permet de restreindre la manière dont
l'utilisateur interagit avec la vue. Vous pouvez contraindre leur
navigation en fonction de l'étendue ou de la géométrie, de l'échelle
maximale et minimale et de la rotation.
const
akView = new
MapView({ ...viewParams, constraints: { rotationEnabled: false, minScale: 13076340, maxScale: 4338033, geometry: new
Extent({ spatialReference: { wkid: 5936
}, xmin: 737823.0703569443, ymin: -2103604.250401656, xmax: 3689660.4504700145, ymax: 110273.7846831464
}) } });

Permettre à l'utilisateur de faire un panoramique et un zoom dans la
vue incrustée d'Hawaï n'ajoute pas de valeur réelle à l'utilisateur
final.
Toute navigation est désactivé
sur cette vue (et la vue pour les îles Vierges).
En raison de la taille et des variations de densité et de dispersion
des données, j'ai choisi de permettre une navigation limitée des
utilisateurs dans les vues des 48 États inférieurs et de l'Alaska.

Autoriser la navigation peut être approprié pour les encarts qui
couvrent de grandes surfaces.
Remarque :
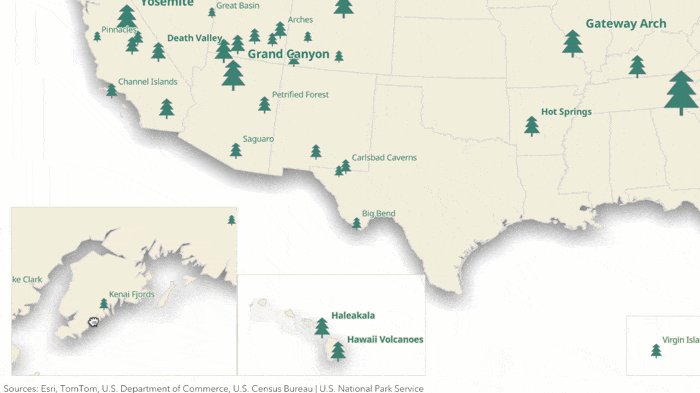
J'ai réinitialisé l'étendue de la vue Alaska sur le flou
(lorsque le focus est défini sur un autre élément de l'application).
Cela réinitialise la vue afin que l'utilisateur puisse voir tous les
parcs de l'Alaska lorsqu'il a fini de se concentrer sur cette
vue.
Popup
Chaque instance d'un MapView a sa
propre fenêtre contextuelle. Par défaut, lorsque vous cliquez sur une fonction, la fenêtre
contextuelle tentera de s'ouvrir dans le conteneur de vue de la
fonction sur laquelle vous avez cliqué.

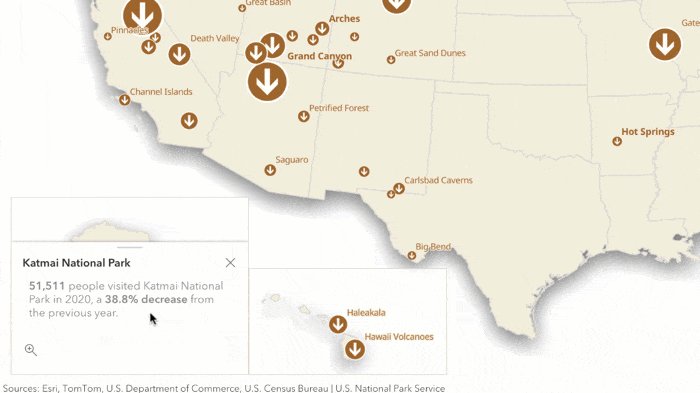
Par défaut, la fenêtre contextuelle s'ouvre dans la vue de la
fonction cliquée. Cela rend la fenêtre contextuelle presque impossible
à lire dans les vues incrustées.
Étant donné que le contenu de la fenêtre contextuelle, en particulier
le graphique, est difficile à lire, vous devrez afficher la fenêtre
contextuelle d'une autre manière.
Dans les applications qui contiennent des cartes incrustées, je
suggère de désactiver la fenêtre contextuelle dans toutes les vues et
d'utiliser le widget
Feature
à la place. Le widget de fonctionnalité vous permet de rendre le
contenu contextuel en dehors d'une vue. Ce widget vous donne un
contrôle total sur l’emplacement, le contenu et le style de la fenêtre
contextuelle. Ainsi, vous n’êtes pas limité aux petits conteneurs de
vue lorsque l’utilisateur interagit avec des cartes en encart.
Dans cette application, j'ai désactivé le popupTemplate sur
toutes les couches et j'utilise
MapView.hitTest()
pour trouver les fonctionnalités sélectionnées par l'utilisateur et
les pousser vers le widget Feature.
const
layerView = await
view.whenLayerView(layer);
view.on("click", async(event) => {
const
response = await
view.hitTest(event, {
include: layer
});
lastHighlight = highlight; // if a feature is returned, highlight it
// and display its attributes in the popup
// if no features are returned, then close the popup
let
id = null;
if (response && response.results.length) {
const
feature = response.results[0].graphic; // feature.popupTemplate = layer.popupTemplate;
id = feature.getObjectId();
highlight = layerView.highlight([id]);
const
selectionId = Widgets.featureWidget.graphic ?
Widgets.featureWidget.graphic.getObjectId() : null;
if (highlight && id !== selectionId) {
Widgets.featureWidget.graphic = feature;
(Widgets.featureWidget.container as HTMLElement).style.display = "block";
}
} else {
if (Widgets.featureWidget && Widgets.featureWidget.graphic) {
Widgets.featureWidget.graphic = null;
(Widgets.featureWidget.container as HTMLElement).style.display = "none";
}
} // remove the previous highlight
if (lastHighlight) {
lastHighlight.remove();
lastHighlight = null;
}
});

Le widget Fonctionnalité vous permet de détacher une fenêtre
contextuelle d'une vue afin que vous puissiez afficher le contenu
interrogé à partir des fonctionnalités dans n'importe quelle vue et
l'afficher n'importe où dans l'application.
Attribution
Par défaut, chaque vue contient des instances de widgets par défaut, tels que Zoom et Attribution. Étant donné que chaque vue représente la même carte, et donc les mêmes sources de données, le texte d'attribution est inutilement affiché quatre fois.
Les composants d'interface utilisateur par défaut, tels que le zoom
et l'attribution encombrent les vues incrustées et affichent
inutilement des informations en double.
Étant donné que plusieurs widgets d'attribution affichent des
informations en double, je masque l'attribution dans toutes les
cartes en encart et je ne la conserve que pour la vue principale.
Le code suivant affiche uniquement l'attribution dans les vues non
incrustées.
const
akView = new
MapView({ ...viewProperties,
ui: { // displays attribution only in non-inset views
components: !isInset ? ["attribution"] : []
}
});
Il exclut également le widget de zoom de ces vues car il n 'est
pas nécessaire dans les inserts avec la navigation
désactivée.
Considérations mobiles
Les cartes en encart fonctionnent bien lorsque vous avez beaucoup
d'espace d'écran à votre disposition, comme les résolutions fournies
par les moniteurs de bureau et d'ordinateur portable. Cependant, ils
sont difficiles à implémenter dans les vues mobiles.
Sans parler des écrans mobiles, une carte avec plusieurs encarts
pourrait ressembler à ce qui suit sur un appareil mobile Pixel 2.
L'application Parcs nationaux telle qu'elle est affichée sur un
Pixel 2 lorsqu'elle n'est pas conçue pour une visualisation mobile.
Les cartes en encart sur les appareils mobiles sont difficiles à
gérer, en particulier lorsque plusieurs sont impliqués.
Étant donné que l'Alaska et Hawaï abritent de nombreux parcs
nationaux, j'ai estimé qu'il était important de veiller à ce que les
utilisateurs puissent bien visualiser leurs données sur les
appareils mobiles.
Si un navigateur mobile est détecté, l'application crée uniquement
la vue des 48 états inférieurs. Vous pouvez ensuite fournir des
options d'interface utilisateur pour afficher les données en Alaska
et à Hawaï.
Par défaut, l'application masque toutes les vues incrustées et
affiche uniquement une vue contrainte des 48 états inférieurs.
L'interface utilisateur fournit une option pour sélectionner des
vues d'autres états qui auraient autrement été rendues sous forme
de vues incrustées dans une application de bureau.
Le widget Expand permet à l'utilisateur d'afficher / masquer
facilement des widgets, tels que la légende dans de petites vues
mobiles.
Pourquoi ne pas utiliser des
géosignets au lieu de changer de vue sur les appareils mobiles?
Les géosignets fonctionnent bien pour les ensembles de données qui
reposent sur une projection cartographique cohérente pour chaque
zone d'intérêt. Dans le cas du rendu des données pour l'Alaska et
Hawaï, je souhaitais continuer à utiliser des projections
spécifiques à ces états pour une meilleure visualisation. Si
j'utilisais des signets, je serais limité à utiliser une
projection commune pour les 48 inférieurs, l'Alaska et Hawaï.
Contraintes mobiles
Les contraintes que vous déterminez pour chaque carte et vue en
encart devront probablement également être ajustées pour les
appareils mobiles.
J'ai défini les propriétés de vue initiales, telles que l'échelle,
le centre et les contraintes pour chaque type de vue dans
l'application: bureau, mobile et encart (disponible uniquement
pour certaines vues sur bureau).
export
async
function
createAkView(params) {
const {
container,
map,
isMobile,
isInset
} = params;
const mobileScale = 24510951;
const desktopScale = 13076340;
const
insetScale = 40436349;
const
scale = isInset ? insetScale : isMobile ? mobileScale :
desktopScale;
const
insetCenter = fromJSON({
"spatialReference": {
"wkid": 5936
},
"x": 2103194.674427798,
"y": -957221.1614695506
});
const
fullCenter = fromJSON({
"spatialReference": {
"wkid": 5936
},
"x": 1811978.2456641502,
"y": -1043832.0433061125
});
const
center = isInset ? insetCenter : fullCenter;
const
mobileConstraints = { // constraints defined here
};
const
desktopConstraints = { // constraints defined here
};
const
constraints = isInset || isMobile ? mobileConstraints :
desktopConstraints;
const
akView = new
MapView({
map,
container,
center,
scale,
constraints,
spatialReference: { // WGS_1984_EPSG_Alaska_Polar_Stereographic
wkid: 5936
},
ui: {
components: !isInset ? ["attribution"] : []
}
});
return
akView.when();
}
Choses à considérer
Gardez à l'esprit que la création de cartes en incrustation peut
être problématique dans certains scénarios, en particulier avec les
moteurs de rendu qui dépendent de l'échelle de la vue.
Étant donné que les cartes en incrustation affichent généralement
les données à différentes échelles, la création d'une visualisation
dépendante de l'échelle est déconseillée. Cela inclut toute
visualisation impliquant une
heatmap, une
densité de points, des icônes dépendant de l'échelle
et des symboles gradués.
Par exemple, dans le cas des plages de tailles dépendant de
l'échelle (symboles gradués), les icônes en Alaska (une vue à plus
petite échelle) apparaîtront plus petites qu'elles ne le devraient
par rapport aux parcs des 48 états inférieurs. Ceci est similaire
dans le concept à la mesure des distances dans l'espace d'écran en
Alaska et à la comparaison de la même distance dans les 48
inférieurs. Cela communique des modèles incorrects à l'utilisateur
final.
Conclusion
J'espère que vous avez trouvé cet article utile et qu'il vous incite
à essayer des cartes en encart dans vos propres applications
Web. N'hésitez pas à retrouver le
code sur GitHub de
Kristian Ekenes
et à le modifier avec vos propres données.

 Bonjour, aujourd'hui je vais vous présenter comment intégrer les cartes en
encart (petite carte dans une grande carte) dans votre application Web. Une
Bonjour, aujourd'hui je vais vous présenter comment intégrer les cartes en
encart (petite carte dans une grande carte) dans votre application Web. Une








Aucun commentaire:
Enregistrer un commentaire